iPhone Bildschirmgrössen – (k)ein Hexenwerk für Webdesigner?
Entwicklung, Technologie
Christoph Ackermann
15. November 2023

iPhone-Bildschirm Messgrössen
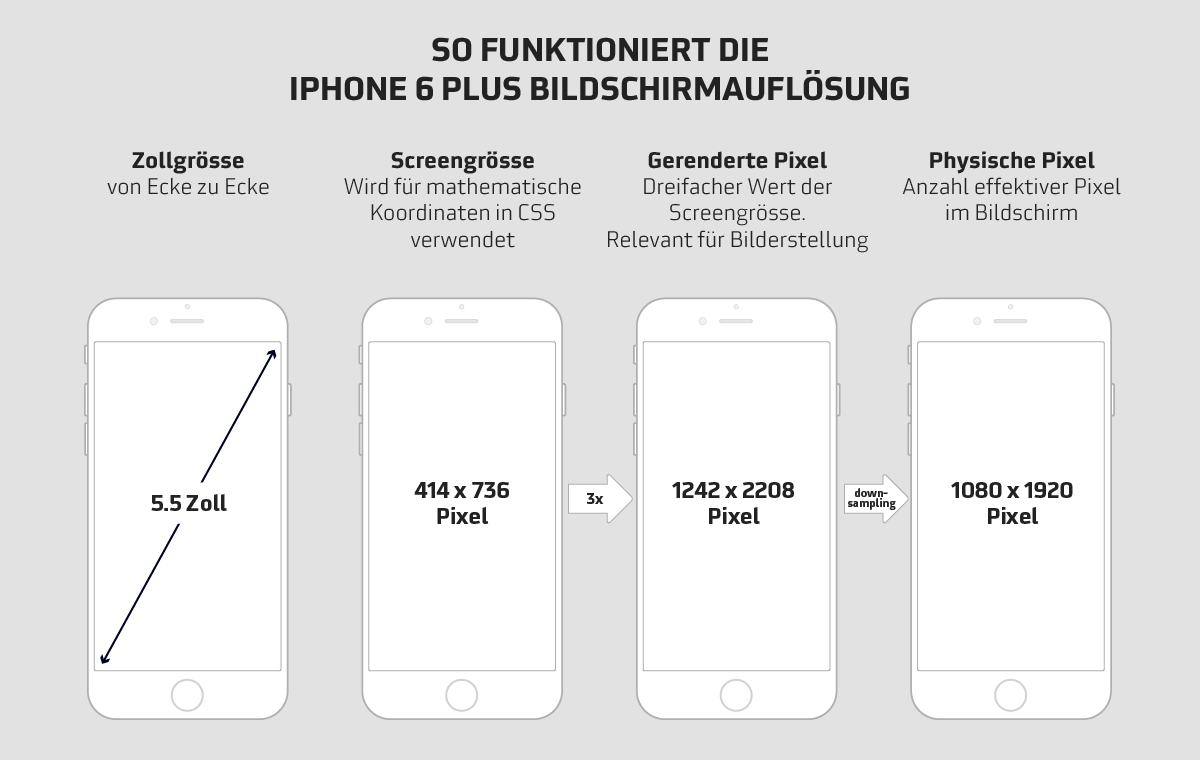
iPhone Bildschirmgrösse in Zoll (Display Size, Inches)
Dies ist die Bildschirmgrösse in Zoll, gemessen von einer Ecke zur anderen. Genau so, wie auch Bildschirmgrössen von TV-Geräten gemessen werden.
iPhone Bildschirmgrösse in Punkten (Screen Size, points)
Diese Punkte sind die Grösse, die das Gerät für Koordinaten verwendet. Diese Werte sind für Webdesigner und -entwickler in Webagenturen hilfreich. Neue iPhones verwenden Retina-Bildschirme, die eine höhere Pixeldichte aufweisen. Das heisst, dass diese Screens die Pixel komprimiert auf kleinem Platz anzeigen, damit alles schärfer wirkt.
iPhone «gerenderte» Pixel (Rendered Pixels)
Das ist die volle Anzahl Pixel, die «gerendert» werden. Auf diesen Wert kommst Du, wenn Du die Anzahl Punkte der Bildschirmgrösse mit dem Gerätemultiplikator (1x, 2x, 3x) rechnest. Wenn Du ein Bild erstellst und dieses in der besten Auflösung darstellen willst, dann ist dies Dein Wert.
iPhone physische Pixel (Physical Pixels)
Das ist die effektive Auflösung des Bildschirmes in Pixel. Das iPhone 6/7 Plus beispielsweise nutzt eine höhere Anzahl «gerenderte» Pixel als physische Pixel vorhanden sind. Somit wird das Bild leicht herunter gerechnet. Dieser Wert ist für Webdesigner und -entwickler meist nicht von allzu grosser Bedeutung.

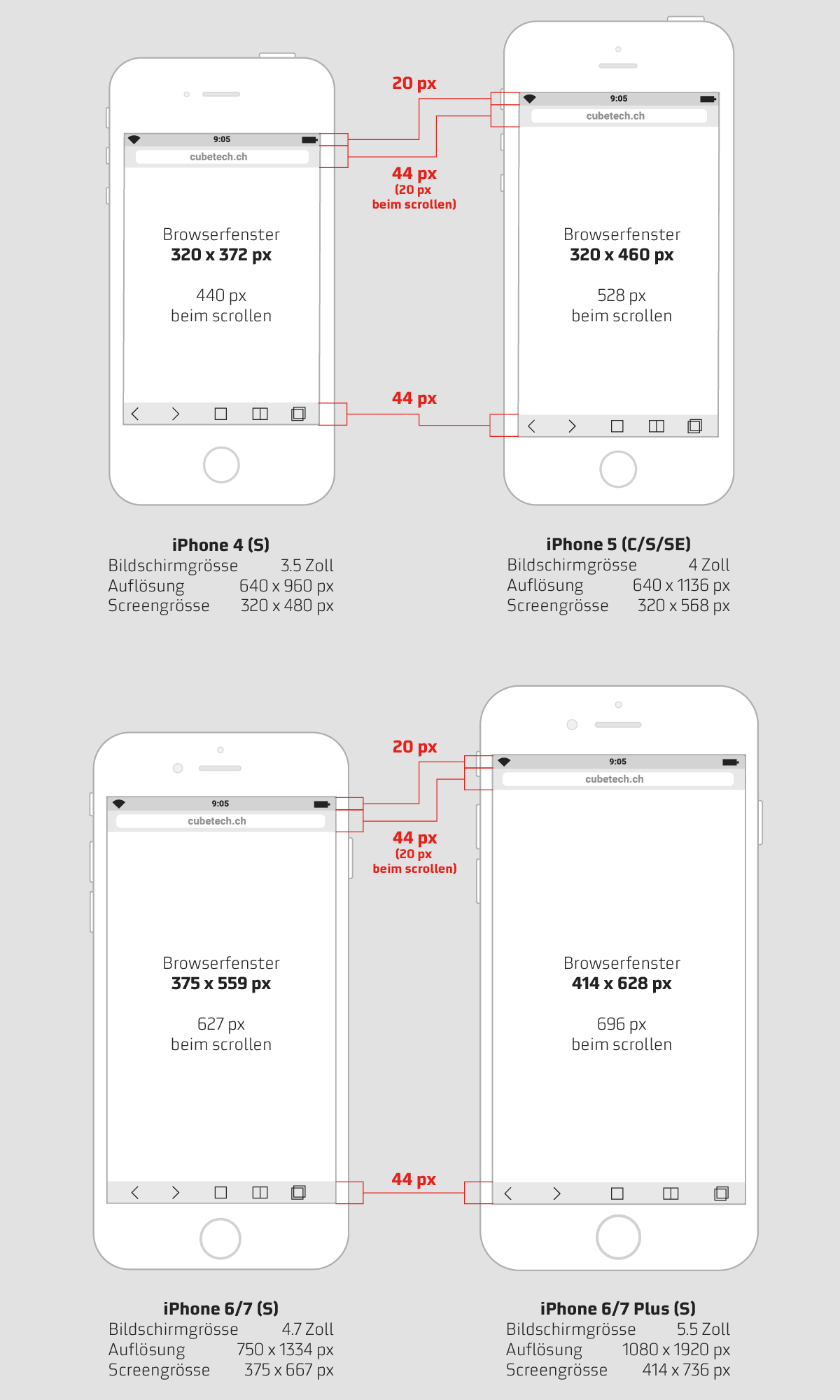
Vergleich der Bildschirmgrössen
Dieses Bild zeigt die Browser-Bildschirmgrösse des iPhones für die Verwendung beim Styling mit CSS oder bei der Erstellung eines Designs. In der weiter unten folgenden Tabelle sind alle wichtigen Grössen aufgelistet. Ab iOS 8 ist die Menuhöhe im Safari-Browser über alle Geräte gleich.

Bis iPhone 11
| iPhone 4 | iPhone 5 | iPhone 6/7/8 | iPhone 6/7/8 Plus | iPhone 11 Pro, X, Xs | |
|---|---|---|---|---|---|
| Displaygrösse | 3.5 in/Zoll | 4 in/Zoll | 4.7 in/Zoll | 5.5 in/Zoll | 5.8 in/Zoll |
| Bildschirmgrösse | 320 x 480 Punkte | 320 x 568 Punkte | 375 x 667 Punkte | 414 x 736 Punkte | 375 x 812 Punkte |
| Gerenderte Pixel | 640 x 960 (@2x) | 640 x 1136 (@2x) | 750 x 1334 (@2x) | 1242 x 2208 (@3x) | 1125 x 2436 (@3x) |
| Physische Pixel | 640 x 960 | 640 x 1136 | 750 x 1334 | 1080 x 1920 | 1125 x 2436 |
| Pixels Per Inch (PPI) | 326 | 326 | 326 | 401 | 458 |
| Browsergrösse Portrait | 320 x 372 px (320 x 440* / 320 x 460**) | 320 x 460 px (320 x 528* / 320 x 548**) | 375 x 559 px (375 x 627* / 375 x 647**) | 414 x 628 px (414 x 696* / 414 x 716**) | - |
| Browsergrösse Landscape | 480 x 212 px (480 x 280* / 480 x 300**) | 568 x 212 px (568 x 280* / 568 x 300**) | 667 x 267 px (667 x 335* / 667 x 355**) | 736 x 306 px (736 x 374* / 736 x 394**) |
* – Gemessen mit der kleinen Browser-Navigationsleiste
** – Gemessen ohne Browser (WebApp)
Ab iPhone 12
| iPhone 12 Mini, 13 Mini | iPhone 12, 12 Pro, 13, 13 Pro | iPhone 12 Pro Max, 13 Pro Max | iPhone SE 2022 | |
|---|---|---|---|---|
| Displaygrösse | 5.4 in/Zoll | 6.1 in/Zoll | 6.7 in/Zoll | 4.7 in/Zoll |
| Bildschirmgrösse | 375 x 812 Punkte | 390 x 844 Punkte | 428 x 926 Punkte | 375 x 667 Punkte |
| Gerenderte Pixel | 1080 x 2340 (@3x) | 1170 x 2532 (@3x) | 1284 x 2778 (@3x) | 750 x 1334 (@2x) |
| Physische Pixel | 1080 x 2340 | 1170 x 2532 | 1284 x 2778 | 750 x 1334 |
| Pixels Per Inch (PPI) | 476 | 460 | 458 | 326 |
| Browsergrösse Portrait | - | - | - | 375 x 559 px (375 x 627* / 375 x 647**) |
| Browsergrösse Landscape | - | - | - | 667 x 267 px (667 x 335* / 667 x 355**) |
* – Gemessen mit der kleinen Browser-Navigationsleiste
** – Gemessen ohne Browser (WebApp)
Vorsicht: Alle iPhone Plus Geräte sowie die neueren Modelle der letzten Jahre haben einen 3x-Screen. Sprich: Alle hochaufgelösten Bilder brauchen die dreifache Auflösung! Ein Vollbild auf dem iPhone 13 Pro Max muss beispielsweise 1284 x 2778 Pixel aufweisen.
Pic Credit: Amanda Milanez







