Die neun besten Google Fonts Kombinationen
Design, Technologie
David Fritschi
17. Februar 2016

Mit den sich ändernden Anforderungen an eine Font haben sich nun auch die Qualitätsmerkmale geändert. Es ist nicht mehr so stark von Bedeutung, wie flexibel eine Schrift ist, oder wie diese in einer Kleinstdarstellung wirkt. In den neuen Medien spielen diese Aspekte schon fast eine unbedeutende Rolle, da die Schrift ja kaum manuell spationiert wird. Dadurch erledigt sich auch das Thema Mikrotypografie mehr und mehr. Hinzu kommt, dass die Darstellungsgrösse sowieso von jedem User problemlos selbständig geändert werden kann. Dafür tauchen aber mehr Probleme im Bereich der Darstellung mit verschiedenen Bildschirmauflösungen und dem entsprechenden Rendering auf. Die Verwendung einer Helvetica thin in einer kleinen Fliesstext-Grösse ist sogar auf Retina-Displays nicht optimal, weil sie zu dünn ist, um sauber auf das Pixelraster des Bildschirms zu passen. Die neue Generation von Schriften muss sich also diesen Herausforderungen stellen.
Google macht den nächsten Schritt
Schon seit einiger Zeit stellt Google eine immer breiter werdende Palette an bildschirmoptimierten Schriften zur Verfügung. Unter Google Fonts werden die Schriften genauer vorgestellt und lassen sich in «Collections» zusammentragen. Somit lässt sich ohne grösseren Aufwand eine breite Auswahl an Google Fonts kombinieren und mit wenig Aufwand in eine beliebige Website integrieren. War das Angebot der Schriften am Anfang noch eher gering, ist dieses in den letzten Jahren massiv gewachsen. Mittlerweile umfasst das Angebot bereits über 700 Schriftfamilien, wovon ein beachtlicher Anteil alle nötigen und gängigen Schirftschnitte und Zeichensammlungen in verschiedenen Basissprachen enthält. Einige davon weisen eine überraschend gute Schriftqualität auf. Sie sind ausgewogen, gut ausgeglichen und lassen sich sehr gut mit anderen Schriften kombinieren.
Und noch einen Schritt weiter
Google’s Mission scheint hier eine generelle Verschönerung der Weblandschaft zu sein. Und dies gelingt ausserordentlich gut. Als gutes Beispiel geht natürlich Google selbst voran. Seit einiger Zeit verwendet Google für seine Web-Applikationen sowie Youtube und dem Android Betriebssystem die Google Font Roboto. Ebendiese scheint sich generell mehr und mehr durchzusetzen und wird von immer mehr Designern für Websites, Webapplikationen und Apps verwendet. Wer weiss, womöglich wird die Font Roboto einst sogar die Standardschriften Helvetica und Arial ablösen. Einige Tests haben gezeigt, dass sich ein Grossteil der Google Fonts auch sehr gut im Printbereich anwenden lassen. Die Fonts sind ganz einfach downloadbar:
- Font per Button «Add to Collection» aktivieren
- Klick auf den Pfeilbutton oben rechts im Browser
- Klick auf «Download the font families in your Collection as a .zip file»
Was aber den wesentlichsten Anteil zu Google’s Mission beiträgt, ist wohl das Lizenzkonzept der Google-Fonts. Diese sind unter den Apache und SIL Open Font Lizenzen veröffentlicht und alle vollkommen kostenlos zu verwenden, für den privaten sowie den kommerziellen Gebrauch.
Die mögliche Schattenseite
Es bleibt nun offen, was diese Entwicklung für die kleinen Type-Foundries bedeutet. Für manch einen scheint eine Fontlizenz von mehreren hundert Franken nun sehr teuer, wobei oft der enorme Aufwand eines Schrift-Design-Prozesses übersehen wird. Von der ersten Idee bis zur fixfertigen Font-Datei vergehen schnell 1 bis 2 Jahre an intensiver Arbeit. Dementsprechend entwickelt sich dafür aber die Schriftqualität. Aber nicht nur die kleinen sondern auch die grossen Typefoundries werden ihre Lizenzsysteme überdenken müssen. Schriftsätze wie z.B. die Neue Helvetica waren in der Vergangenheit unverzichtbar. Doch wie lange wird dieses Denken wohl noch anhalten? Gerade wenn man bedenkt, dass die komplette «Neue Helvetica» Schriftfamilie über CHF 1000.– kostet und man gleichzeitig Schriftfamilien wie die Open Sans oder Lato kostenfrei verwenden kann.
Die bevorzugten Google Font Kombinationen der cubetech Designer

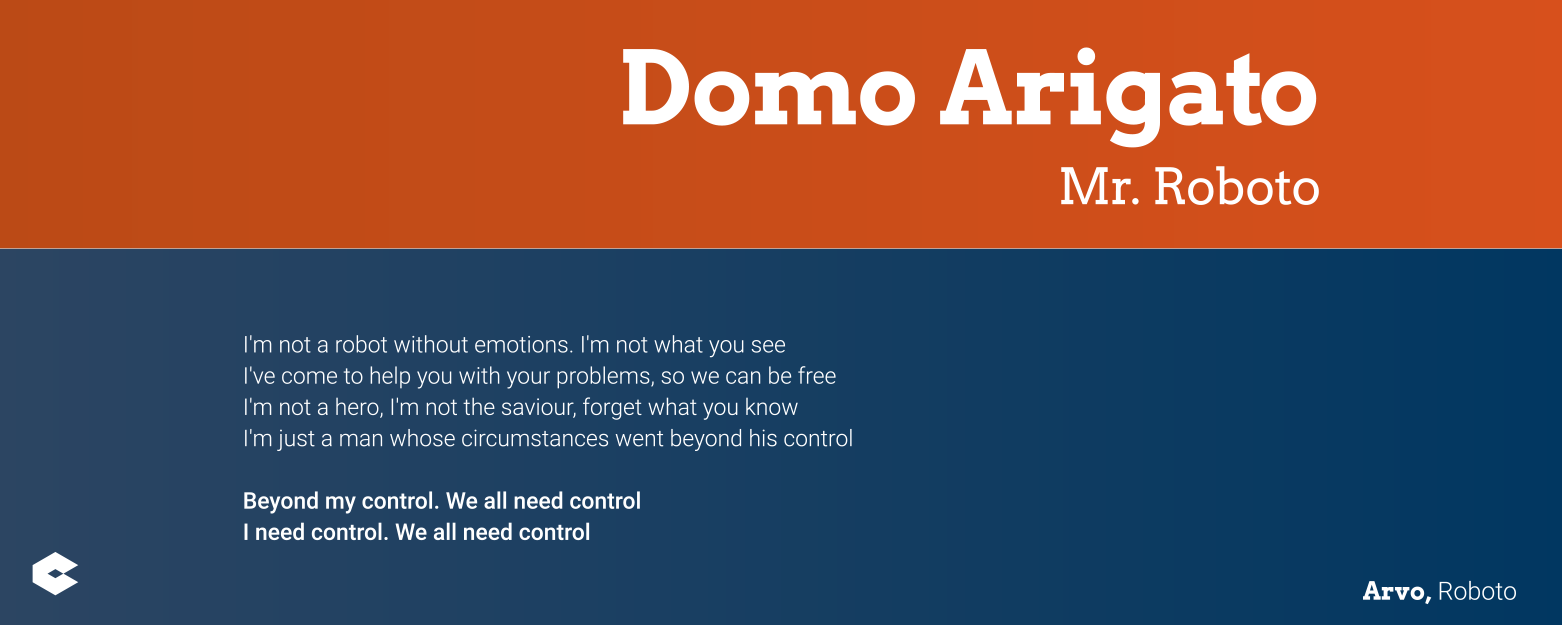
Florin Gruber, Art Director



Daniel Keller, Designer

Montserrat und Domine


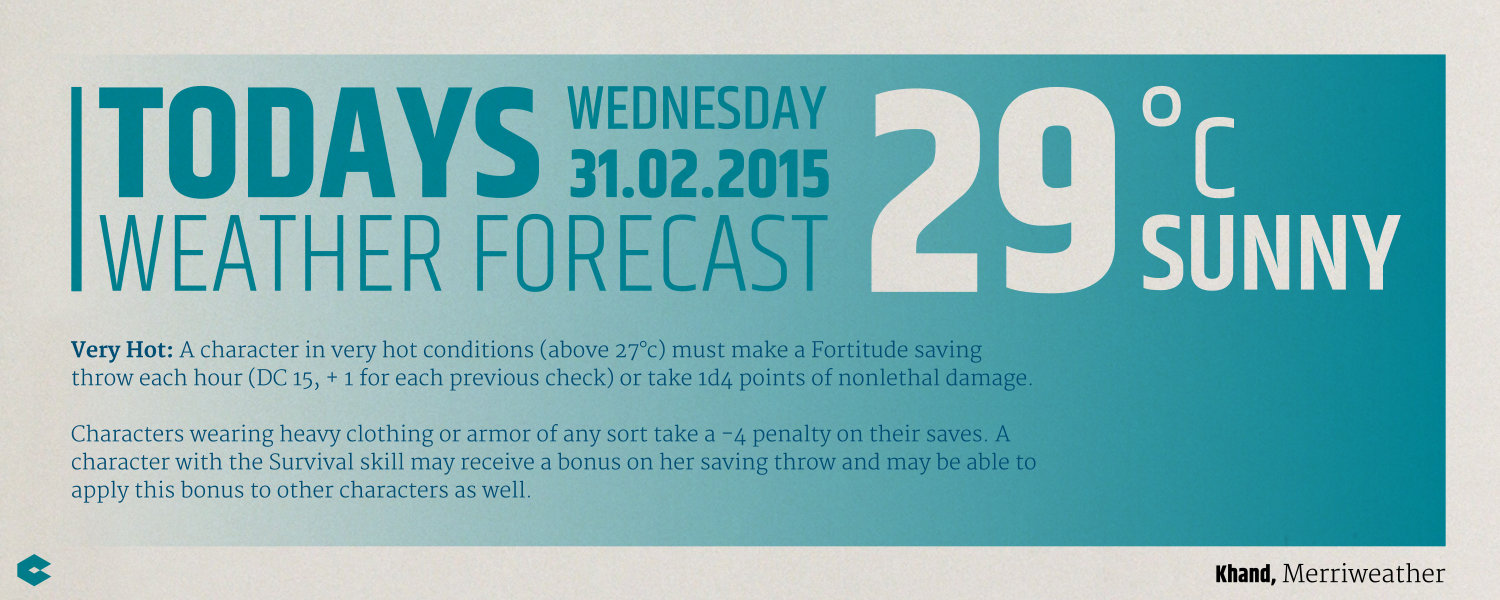
Reto Flühmann, Designer

Khand und Merriweather


Was denkst du? Wird Google den Schriftenmarkt revolutionieren? Hast du schon Google Fonts in grösseren Printpublikationen gesehen? Zeig uns deine Meinung und Projekte in der Comment-Section.
Pic Credit: Andrew Footit










